關於瓦普 
發展歷史

Wapuu是如何誕生的?這個可愛的小卡通形象起源於哪裡?我們很高興能與親愛的粉絲們分享Wapuu的起源故事!
一切始於WordCamp Tokyo的聚會
這個可愛的小日本怪獸始於2009年的WordCamp Tokyo聚會。Matt Mullenweg向日本使用者徵求在日本推廣WordPress的點子。有人建議為WordPress製作一個日本的吉祥物。
當時,Firefox已經有了受歡迎的Foxkeh吉祥物。因此,日本的WordPress社羣認為日本也應該有自己的吉祥物。儘管日本的管理者們以為他在開玩笑,Matt對這個想法非常感興趣。

Foxkeh – Wapuu的第一個靈感來源
幾周後,
Automattic僱傭了日本社羣經理Naoko Takano作為承包商。她從日本飛到舊金山參加WordCamp SF並詳細探討了吉祥物的想法。Matt鼓勵她與日本社羣合作實現這一想法。他們討論了吉祥物插圖的細節,包括“爵士貓”的想法或使用類似於Foxkeh的部分。在WordCamp SF結束時,他們決定推進吉祥物的想法。下一步:選擇一位插畫師。
找到合適的插畫師
ja.wordpress.org的管理者們根據風格推薦了一些他們認為適合這項工作的插畫師。最終決定選擇Kazuko Kaneuchi。Naoko熟悉Kazuko之前在OSS吉祥物(nekobean 和 basercms)上的工作,並在福岡的設計社羣認識她。Kazuko為這個專案提供了現金和角色商品,但實際上她將Wapuu設計作為對WordPress社羣的免費禮物。

Neko-Bean, Wapuu設計師/插畫師Kazuko Kaneuchi的其他設計作品
第一批Wapuu設計
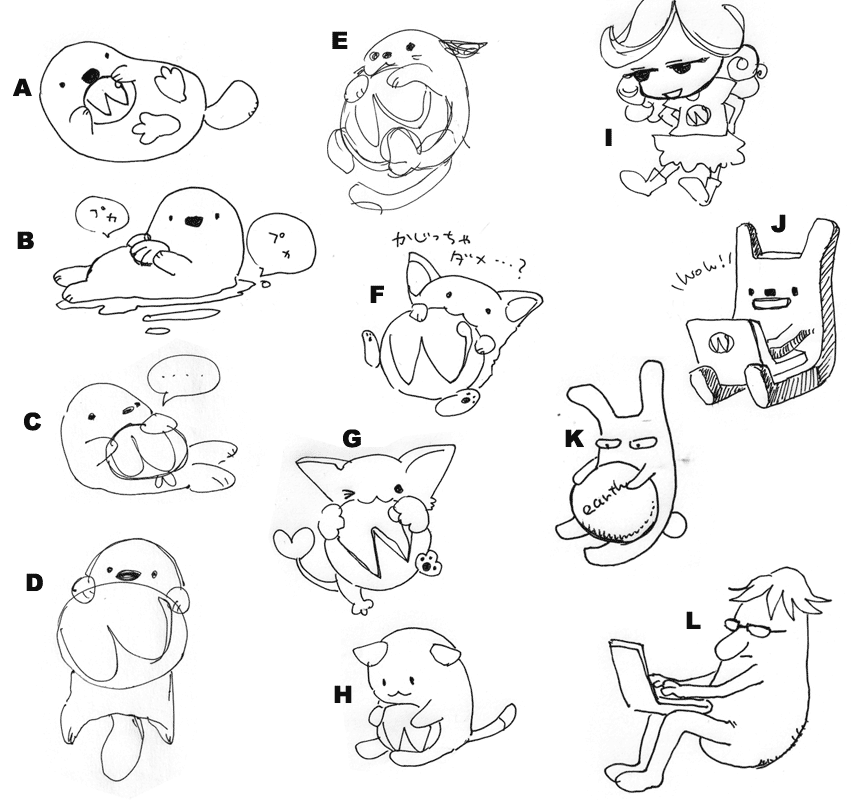
Kazuko迅速開始工作。2010年5月12日,她將第一批Wapuu草稿傳送給ja.wordpress.org的管理者們。它們看起來像這樣:

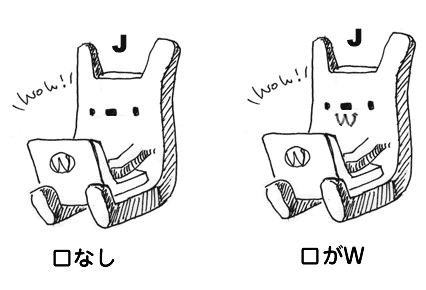
接下來,WP Multibyte Patch開發者Seisuke Kuraishi又名“tenpura”新增了額外的建議,使角色更加生動。嘴巴的調整見下圖。

經過一些討論,ja.wordpress.org的管理者們決定選擇選項“E”,今天我們所熟知並喜愛的Wapuu。選擇選項“E”的部分原因是他們認為這將是使用者最容易建立變體的一個。他們還欣賞它如何擁抱W標誌——有點像抱著一個地球。
Wapuu的揭幕
Wapuu角色於2011年2月19日在WordCamp Fukuoka和這個部落格帖子上揭幕。該角色當時還沒有名字,但周邊商品已經出現。

2011年福岡的Wapuu蛋糕
Wapuu獲得名字
接下來的步驟是為這個角色命名。日本WordPress小組在2011年8月2日組織了這個投票來收集命名的點子。隨後出現了一個論壇帖子提供了建議。
僅一週內,530人投票選名字。獲勝者是“wappy”。然而,由於商標問題,亞軍“wapuu”在8月12日被宣佈為獲勝者。
今天的Wapuu:它走向全球
今天的Wapuu是在GPLv2或更高版本下分發的,任何人都可以修改它以增加角色的個性。感謝GPL的自由,有許多Wapuu的分叉版本。所有的本地Wapuu都是由當地社羣成員建立的,這個小吉祥物通常拿著代表當地文化的東西。
Wapuu如此受歡迎,以至於這個小傢伙到處出現在WordPress愛好者或只是喜歡收藏的人們的周邊商品上。我們在蛋糕上,咖啡藝術上和世界各地WordCamp上的徽章上看到它。

總之,Wapuu是GPL以來WordPress發生的最偉大的事情。他很有趣,他是具體的,他消除了學習程式設計技能的恐懼和威懾感。雖然最初是日本WordPress社羣的吉祥物,但我們可以肯定地說他已經走向全球。