关于瓦普 
发展历史

Wapuu是如何诞生的?这个可爱的小卡通形象起源于哪里?我们很高兴能与亲爱的粉丝们分享Wapuu的起源故事!
一切始于WordCamp Tokyo的聚会
这个可爱的小日本怪兽始于2009年的WordCamp Tokyo聚会。Matt Mullenweg向日本用户征求在日本推广WordPress的点子。有人建议为WordPress制作一个日本的吉祥物。
当时,Firefox已经有了受欢迎的Foxkeh吉祥物。因此,日本的WordPress社区认为日本也应该有自己的吉祥物。尽管日本的管理者们以为他在开玩笑,Matt对这个想法非常感兴趣。

Foxkeh – Wapuu的第一个灵感来源
几周后,
Automattic雇佣了日本社区经理Naoko Takano作为承包商。她从日本飞到旧金山参加WordCamp SF并详细探讨了吉祥物的想法。Matt鼓励她与日本社区合作实现这一想法。他们讨论了吉祥物插图的细节,包括“爵士猫”的想法或使用类似于Foxkeh的部分。在WordCamp SF结束时,他们决定推进吉祥物的想法。下一步:选择一位插画师。
找到合适的插画师
ja.wordpress.org的管理者们根据风格推荐了一些他们认为适合这项工作的插画师。最终决定选择Kazuko Kaneuchi。Naoko熟悉Kazuko之前在OSS吉祥物(nekobean 和 basercms)上的工作,并在福冈的设计社区认识她。Kazuko为这个项目提供了现金和角色商品,但实际上她将Wapuu设计作为对WordPress社区的免费礼物。

Neko-Bean, Wapuu设计师/插画师Kazuko Kaneuchi的其他设计作品
第一批Wapuu设计
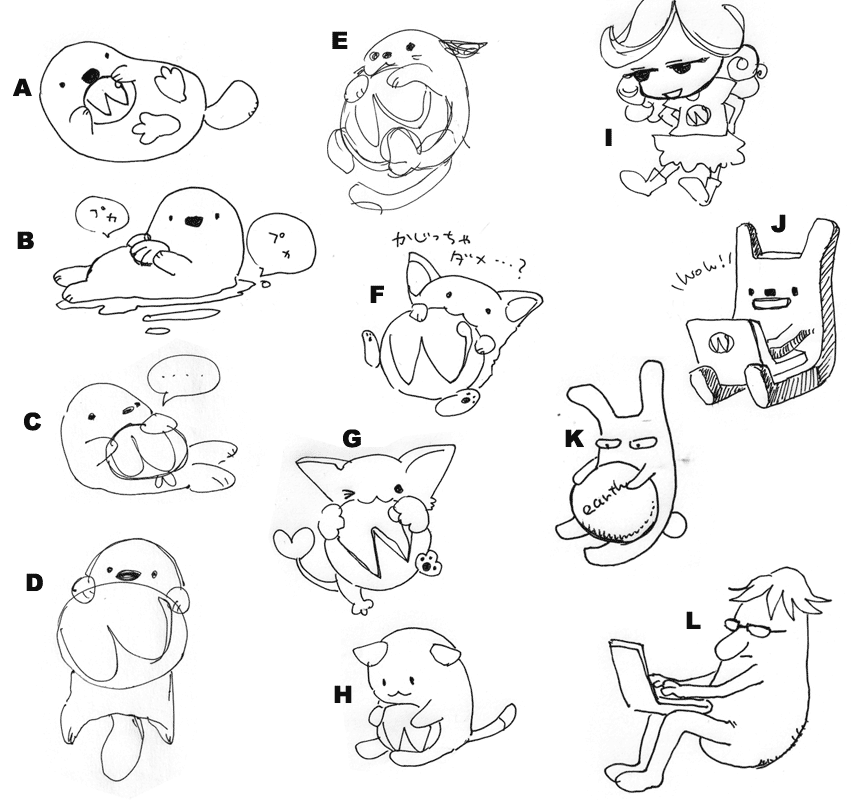
Kazuko迅速开始工作。2010年5月12日,她将第一批Wapuu草稿发送给ja.wordpress.org的管理者们。它们看起来像这样:

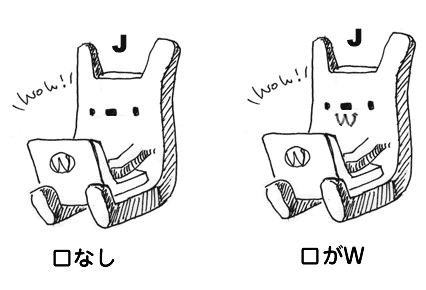
接下来,WP Multibyte Patch开发者Seisuke Kuraishi又名“tenpura”添加了额外的建议,使角色更加生动。嘴巴的调整见下图。

经过一些讨论,ja.wordpress.org的管理者们决定选择选项“E”,今天我们所熟知并喜爱的Wapuu。选择选项“E”的部分原因是他们认为这将是用户最容易创建变体的一个。他们还欣赏它如何拥抱W标志——有点像抱着一个地球。
Wapuu的揭幕
Wapuu角色于2011年2月19日在WordCamp Fukuoka和这个博客帖子上揭幕。该角色当时还没有名字,但周边商品已经出现。

2011年福冈的Wapuu蛋糕
Wapuu获得名字
接下来的步骤是为这个角色命名。日本WordPress小组在2011年8月2日组织了这个投票来收集命名的点子。随后出现了一个论坛帖子提供了建议。
仅一周内,530人投票选名字。获胜者是“wappy”。然而,由于商标问题,亚军“wapuu”在8月12日被宣布为获胜者。
今天的Wapuu:它走向全球
今天的Wapuu是在GPLv2或更高版本下分发的,任何人都可以修改它以增加角色的个性。感谢GPL的自由,有许多Wapuu的分叉版本。所有的本地Wapuu都是由当地社区成员创建的,这个小吉祥物通常拿着代表当地文化的东西。
Wapuu如此受欢迎,以至于这个小家伙到处出现在WordPress爱好者或只是喜欢收藏的人们的周边商品上。我们在蛋糕上,咖啡艺术上和世界各地WordCamp上的徽章上看到它。

总之,Wapuu是GPL以来WordPress发生的最伟大的事情。他很有趣,他是具体的,他消除了学习编程技能的恐惧和威慑感。虽然最初是日本WordPress社区的吉祥物,但我们可以肯定地说他已经走向全球。